如何在html编辑器中加入视频
其实在html编辑器中加入视频非常简单,六心网络大表哥接下来会用四个步骤知道小伙伴们实现操作;
第一步:首先下载video.js,百度一下就能找到。

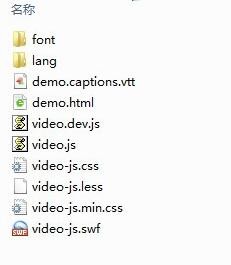
这个是下载后的目录。

第二步:先把要用到的js\css\swf都加载到html页面上。
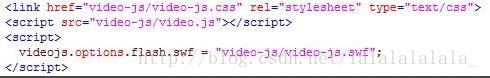
如:
<link href="video-js/video-js.css" rel="stylesheet" type="text/css">
<script src="video-js/video.js"></script>
<script>
videojs.options.flash.swf = "video-js/video-js.swf";
</script>

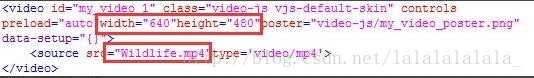
第三步:加入下面的代码:
<video id="my_video_1" class="video-js vjs-default-skin" controls preload="auto"width="640"height="480"poster="video-js/my_video_poster.png" data-setup="{}">
<source src="Wildlife.mp4" type='video/mp4'>
</video>

只要记住:修改width="640" height="480"来改变视频显示大小,修改src="Wildlife.mp4"来改变要显示的视频。
第四步:然后打开html文件查看效果吧,它有暂停、音量控制、全屏等功能,还有好多其他功能,比如字幕等,这个以后再写。